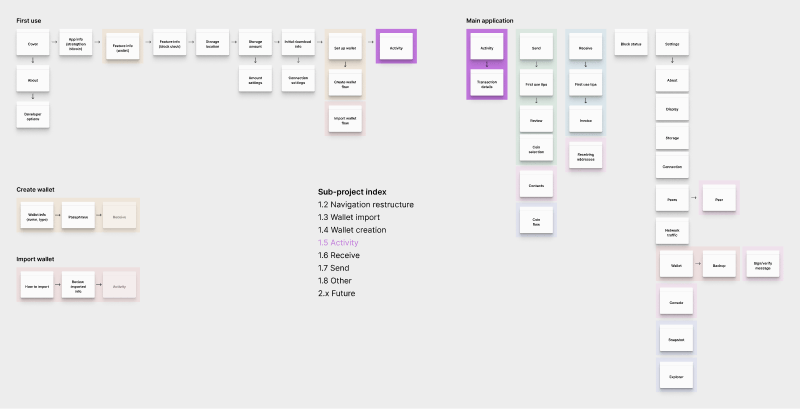
Milestone 1.5: Activity
Status: Complete
In previous milestones, we added wallet creation and import. Now we add display of transactions and balances.

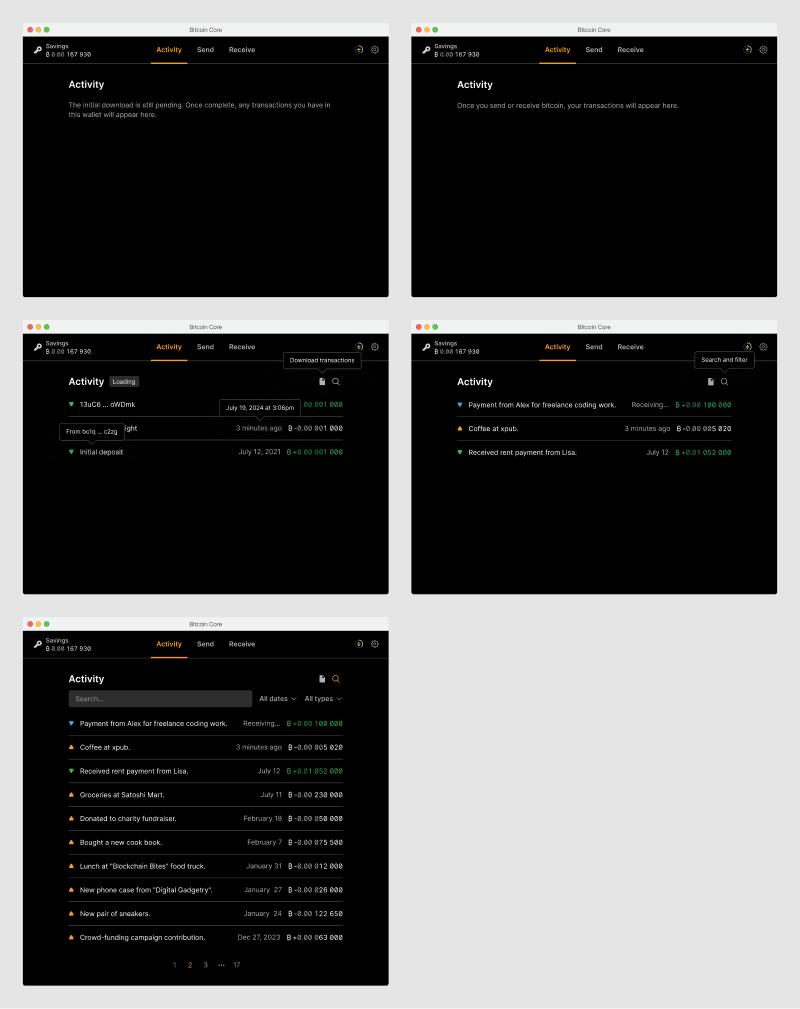
Below are examples of various activity screen states. Note that activity includes both transactions and payment requests.
- During initial block download when no transaction data is available
- Blocks are downloaded and wallet has no transactions yet
- 3 transactions and blocks are being downloaded
- 3 transactions
- Many transactions requiring pagination, and expanded search & filter options

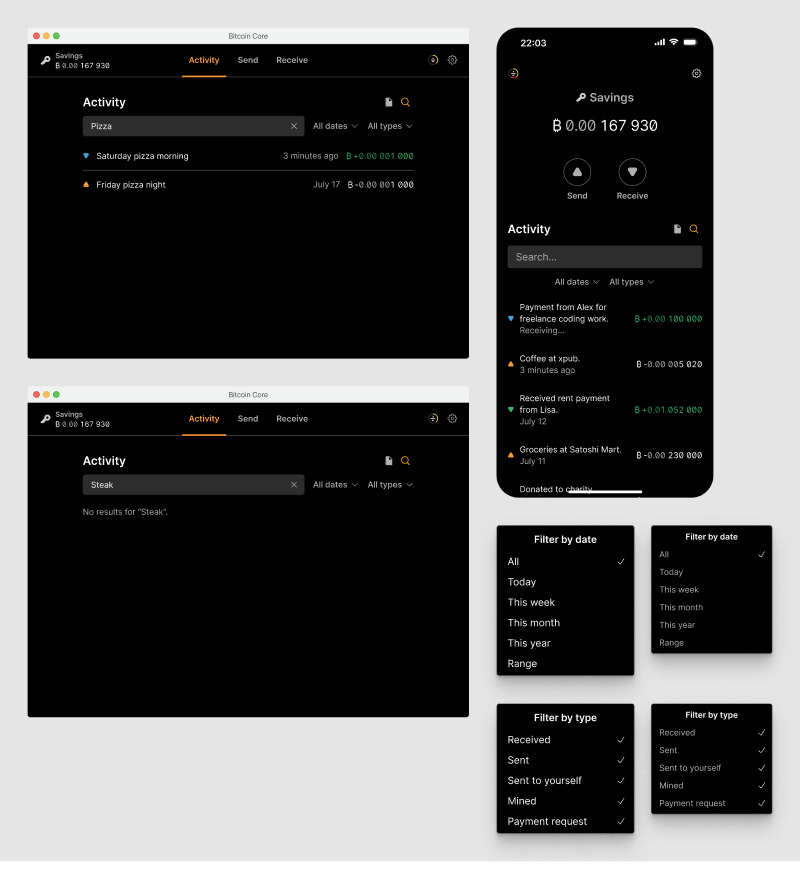
To find specific transactions, the user has search and filter options available. They are hidden by default.

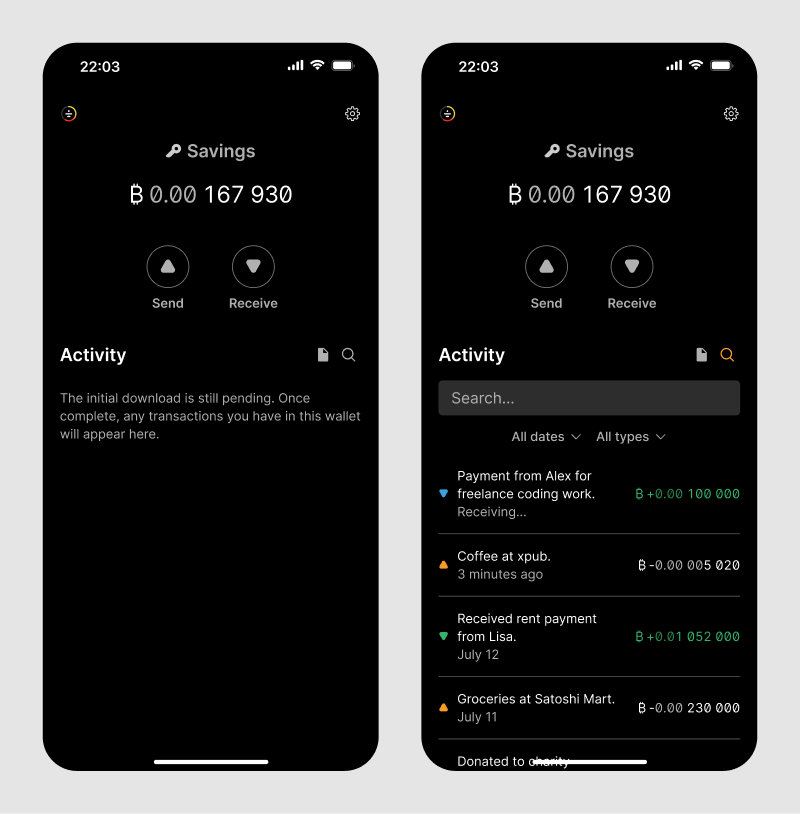
On mobile, the layout slightly changes. Some horizontally stacked elements switch to a vertical layout. The biggest change is that the balance and primary buttons get moved into the screen, since there is no static tab bar.

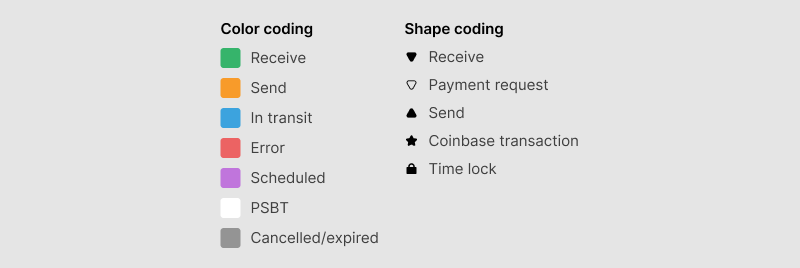
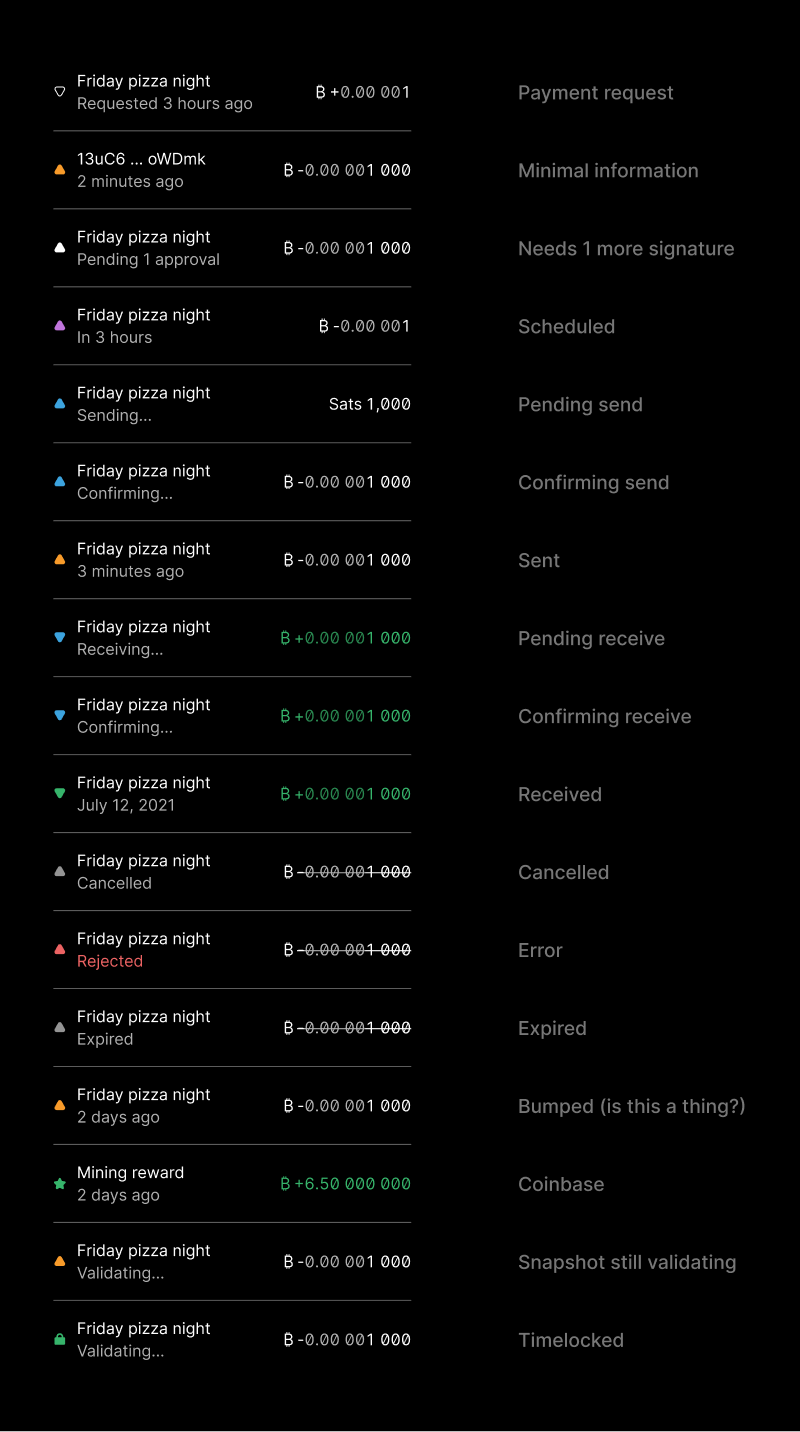
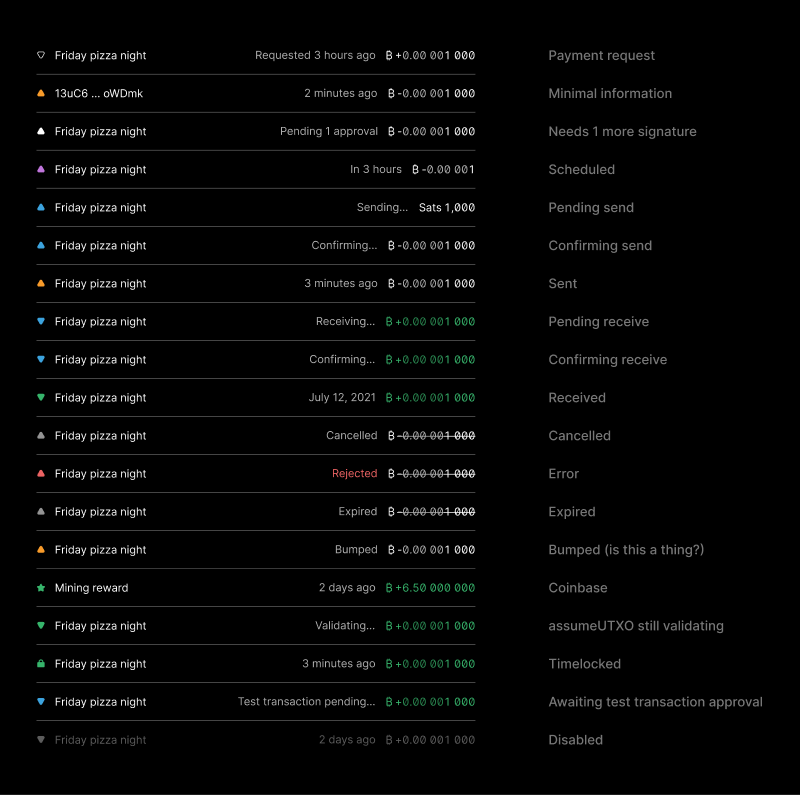
Transaction types and states are visually respresented in shapes and colors.

Various transaction states on mobile.

Various transaction states on desktop.

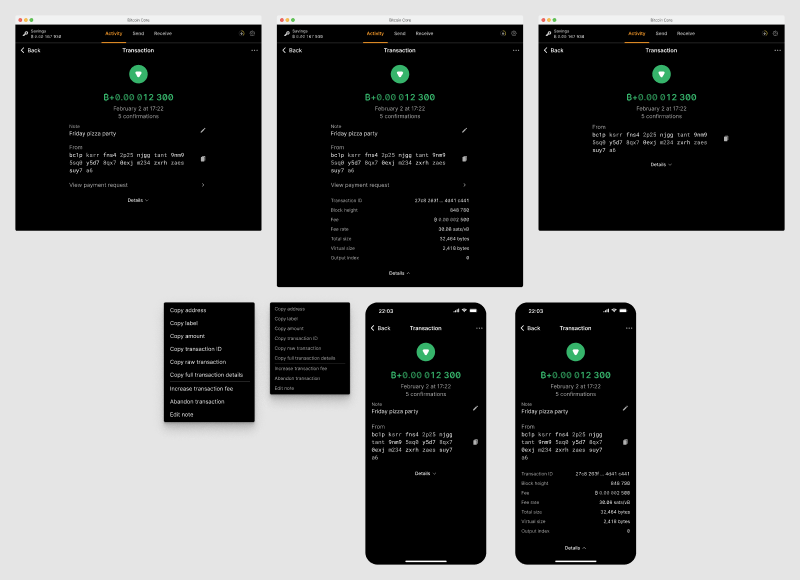
Transaction details
While a transaction always has the core information from the block chain, the amount of user-added context, which is often the most useful, can differ. So it should be easy for users to annotate the transaction.
If a matching payment request could be identified, that information is also shown, and a link to view the payment request is added.

Also note the point in the receive page, about how transactions and payment requests share the same basic layout.